Hexo 是基于 Node.js 驱动的一款博客框架,它使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
Github Page 是 Github 提供的一种免费的静态网页托管服务。于是经常使用 Github Page + Hexo 搭建个人博客。
Hexo的安装
安装 Hexo
安装hexo我们需要准备 Node.js 和 Git 环境
安装完成后,查看下版本号:
1 | git version |
环境准备好后,即可使用 npm 安装hexo:
1 | $ npm install -g hexo-cli |
建站
执行如下命令,hexo 将会在 blog 文件夹中新建站点所需要的文件:
1 | hexo init blog |
blog 文件夹的目录层次如下:
1 | blog |
上面的命令执行完成后,我们可以查看默认生成的站点, 访问 http://localhost:4000即可, ctrl + c 结束 :
1 | hexo s |
部署到github page
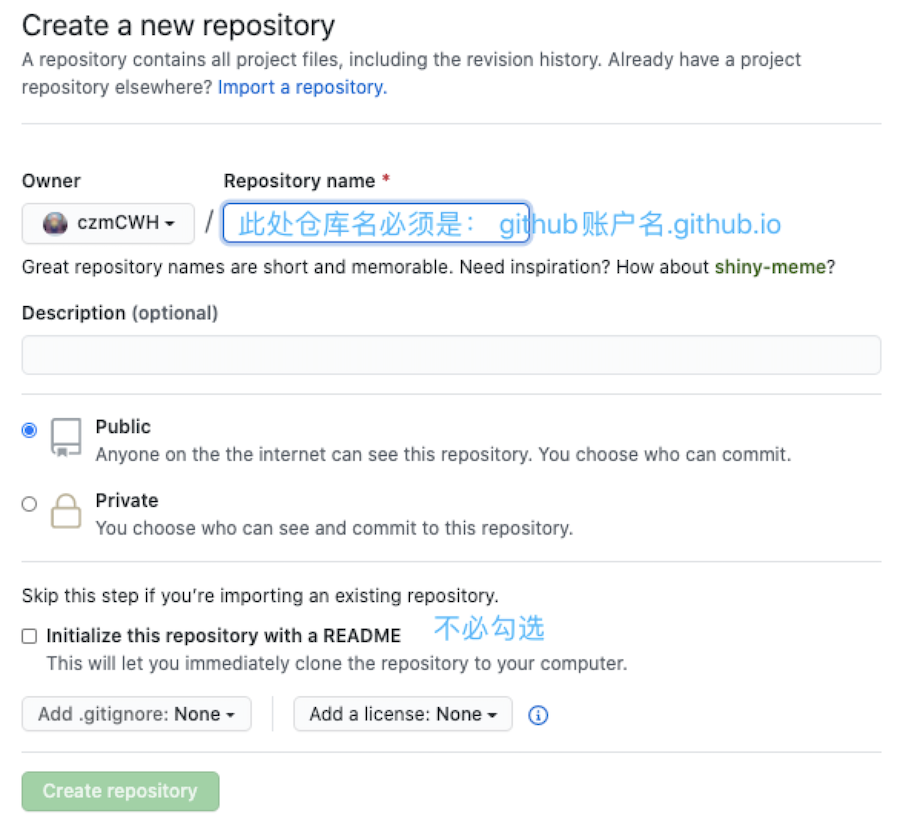
github 上新建 Repository
注意 Repository 命名:

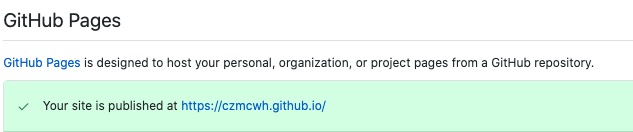
点击 Repository 的 settings按钮,向下拉到GitHub Pages,即可看到项目已经被部署的网址

部署
部署时,要保证你本机可以访问你github仓库,比如配置好ssh key
1、安装一个部署插件 hexo-deployer-git
1 | npm install hexo-deployer-git --save |
2、配置本地站点的 _config.yml 文件
1 | deploy: |
3、执行如下命令部署上传,查看 https://<username>.github.io 上的网页是否部署成功
1 | hexo clean |
主题配置
主题的配置包括很多方面,比如:页面样式、特效、评论系统、搜索系统、分析系统、广告等等,可以根据自己的需要进行配置。下面进行基本的主题导入配置:
可以去 Hexo官网主题 上选择自己喜欢的主题,然后进行配置。
像 next 、yilia 主题的使用是比较广泛的,我使用的是 melody主题,执行如下命令 clone 到 themes 文件夹下。
1 | cd blog |
配置站点下面的 _config.yml 文件,设置主题:
1 | theme: melody |
查看本地效果:
1 | hexo g |
然后仔细阅读 melody主题的中文讲解, 进行更加详细的配置,最后部署到 github 上。
开始写作
配置站点下面的 _config.yml 文件种的 post_asset_folder: true 后,每次通过 hexo new 命令创建文档时,默认创建与文件名同名的资源文件夹,可以在该资源文件夹中存放图片资源。
1 | hexo new "文章标题" |
常规 markdown 语法  显示图片将无效,需要通过如下方式设置图片:
1 | {% asset_path slug %} |
创作完成后,我们需要把源文件生成静态网页,然后部署到 github pages 上,执行如下命令完成:
1 | hexo g -d 或者 hexo d -g |
另外,有时候需要清理操作,比如你对站点的更改无论如何也不生效,则需要先清理再部署:
1 | hexo clean |
换电脑了,如何继续通过hexo书写博客
1、先把原电脑上创建的 hexo 站点保存到另外一台电脑上。或者,你把站点托管到github上,然后在新设备上clone 到本地也可以。
2、给电脑配置 Git、node.js,并且配置好git的 SSHkeys。
3、安装 hexo ,并安装其它工具
1 | npm install -g hexo-cli |