设计模式(Design pattern)是一套被反复使用、多数人知晓的、经过分类编目的、代码设计经验的总结。使用设计模式是为了可重用代码、让代码更容易被他人理解、保证代码可靠性。 毫无疑问,设计模式于己于他人于系统都是多赢的;设计模式使代码编制真正工程化;设计模式是软件工程的基石脉络,如同大厦的结构一样。
MVC
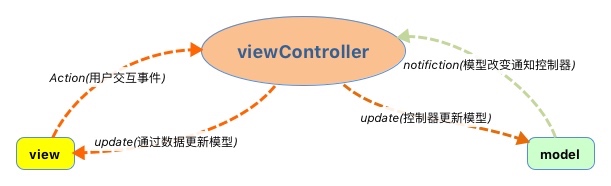
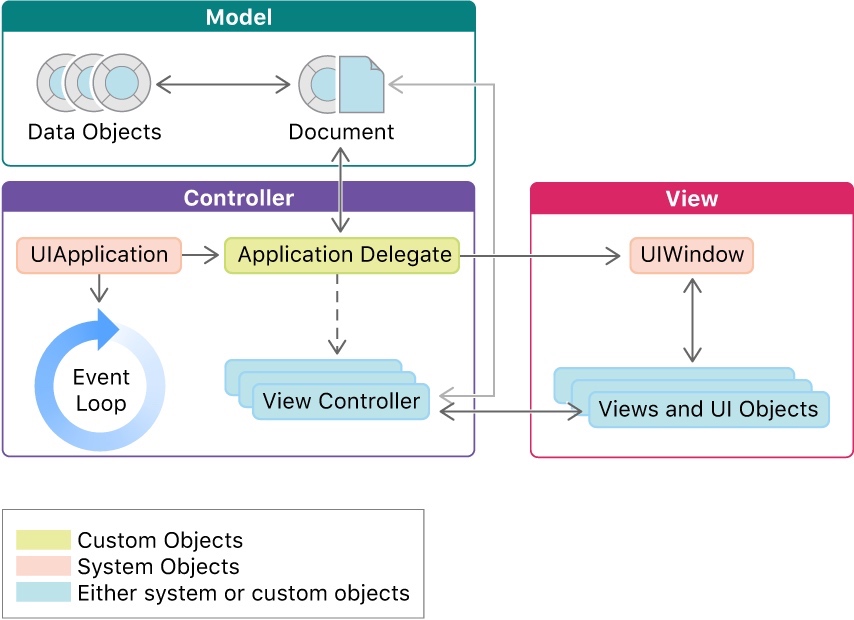
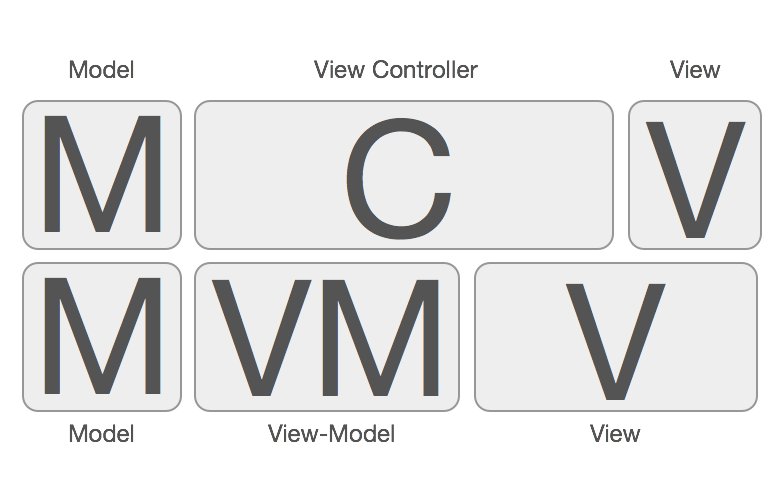
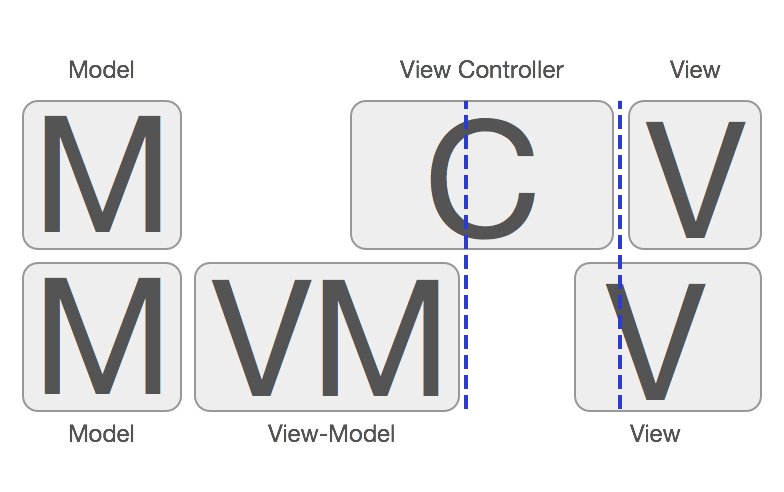
对于 MVC 架构模式,不同平台和语言对它的定义也都不一样,如下两张图就可以很容易解释 MVC 的作用。


iOS 中的 Cocoa Touch 自古以来就遵循 MVC 架构模式,由于 UIViewController 类持有一个根视图 UIView,所以视图层与控制器层是紧密耦合在一起的,这也是 iOS 项目经常遇到视图控制器非常臃肿的重要原因之一。
MVC在ios中各模块的作用:
model (模型) : 主要负责存储和操作数据
view (视图) : 主要负责展示数据 和 用户交互
controller : 主要负责将 model 和 view 联系起来:
从网络获取数据 –> 赋值给数据模型 –> 将model的数据传递给view 展 (响应view的delegate和datasource 法) –> 刷新 view
ios中MVC的问题:
模型的代码很少;控制器的代码越来越多;不好测试
MVVM
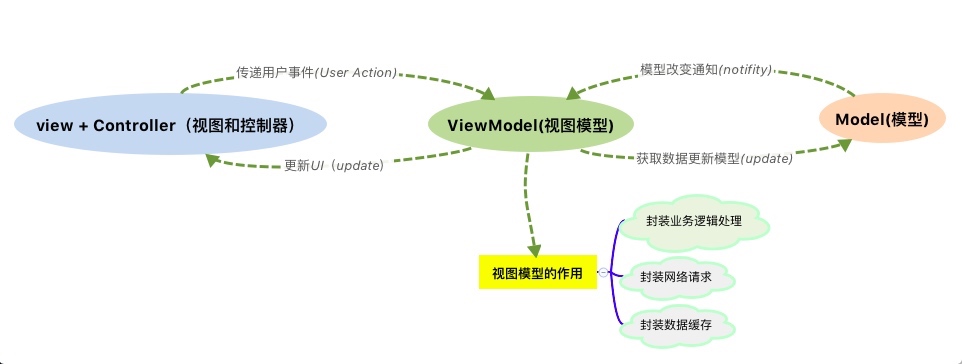
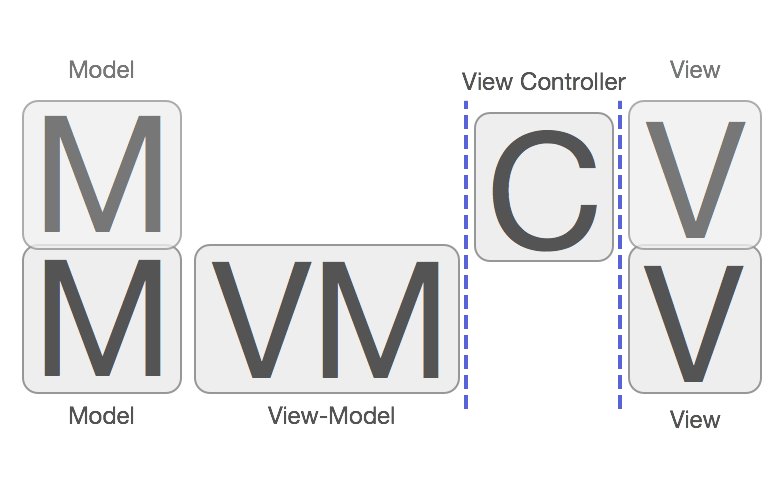
MVVM(即,Model-View-ViewModel) 对 MVC 进行了优化,可以很好地解决 VC与View紧密耦合 问题的办法就是将 VC 中的展示逻辑抽取出来,放置到一个专门的地方,而这个地方就是 viewModel。其实,我们只要在上图中的 M-VC 之间放入 VM ,就可以得到 MVVM 模式的结构图。使用 MVVM 会轻微的增加代码量,但总体上减少了代码的复杂性。

- 在
MVVM中,view和view controller正式联系在一起,我们把它们视为一个组件。 view和view controller都不能直接引用model,而是引用view model。view model是一个放置用户输入验证逻辑,视图显示逻辑,发起网络请求和其他代码。
MVVM使用注意事项:
1、view 引用 view model,但反过来不行
2、view model 引用了 model,但反过来不行
3、如果我们破坏了这些规则,便无法正确地使用 MVVM

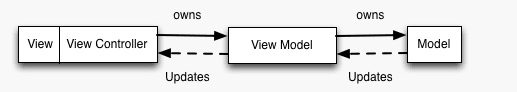
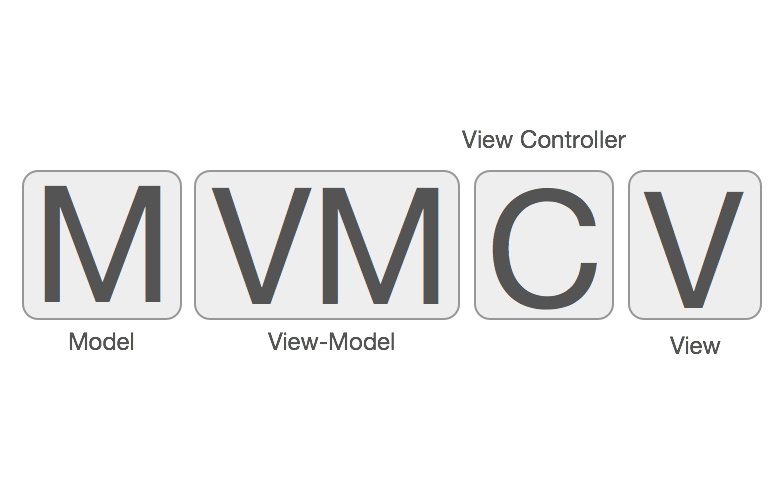
MVVM 把 MVC 拆成了下图演示的样子,原来 View 对应的与数据相关的代码都移到 ViewModel 中,相应的 C 也变瘦了,演变成了 M-VM-C-V 的结构。摘自 冰霜博客

MVVM各组成部分的作用
模型(M):保存视图数据。
视图+控制器(V):展示内容 + 接收 view 的事件、调用 viewModel 的方法、响应 viewModel 的变化。
视图模型(VM):处理展示的业务逻辑,包括按钮的点击,数据的请求和解析等等。
MVVM的优缺点
1、优点:
低耦合,view可以独立于model的变化和修改,一个viewModel可以绑定到不同的view上
代码高复用率,可以把一些视图逻辑放到一个viewModel中,让很多view公用这段逻辑
独立开发,开发人员可以关注业务逻辑和数据开发,设计人员可以关注页面的设计
可测试,在MVC中界面测试比较困难,而MVVM中可以针对viewModel进行测试
2、缺点:
数据绑定使得Bug 很难被调试。你看到界面异常了,有可能是你 View 的代码有 Bug,也可能是 Model 的代码有问题。
设计模式大全
huang303513/Design-Pattern-For-iOS,1.2k,IOS设计模式探索(大话设计模式)
设计模式,经典样例 * swiftdo/design-patterns
学习博客
斯坦福大学iOS公开课MVC笔记 * zhangzr’s blog
ochococo/Design-Patterns-In-Swift